Romp through the Ranges
A geolocated narrative that invites players to explore ten locations in the Macedon Ranges. Using augmented reality, they are met by characters who tell them about the interconnected nature of the area and can collect these characters as artefacts. This places them in the running for a free pass to Hanging Rock or free tour of Edgar’s Mission Farm Sanctuary.

Romp through the Ranges is an exploration of ten key locations within the Macedon Ranges. The game highlights the quirky nature of the Ranges – such as the mystery of Hanging Rock or the Black Panther. This is represented also by the character’s design and descriptions. Experience the magic and mystery of the Macedon Ranges! It relies on augmented reality (AR) to immerse the user in each location, with the help of a tour guide character.
Problem
After the global pandemic that we all lived through the tourism sector took a massive hit. This was especially so in parts of regional Victoria. One of these areas is the Macedon Ranges, located between Bendigo and Melbourne. To revitalise tourism in this area, a geolocation-based application was required. The task involved selecting ten locations within a 25km radius to help attract potential visitors and locals back to these locations.
Solution
To improve the area’s popularity, strengthen tourism, and increase awareness and loyalty to the destinations I aimed to develop an app centered on augmented reality. It was also crucial to emphasise the cultural and historical importance of the Ranges, which was achieved by using representative characters at each location who act as tour guides.
Through gamification, these characters can be collected, giving players the chance to win complimentary tours and passes. This entices the player to visit all ten locations, and increases tourism and brand awareness for the Macedon Ranges.

Tools
Figma, Procreate, Adobe Illustrator, Adobe After Effects
Role
UX/UI designer, graphic designer
Duration
August to October 2022
(3 months)
Design Process

Research & Ideation
Concept mapping
Name and identity
Narrative and user flow
Storyboards

Low-fidelity prototypes
Sketches and paper prototypes
First trial
Second iteration

User Testing
User testing
Field testing
Heuristic evaluation
Refinements

The Recipe
Final prototype
Character designs
Motion graphics

Research & Ideation
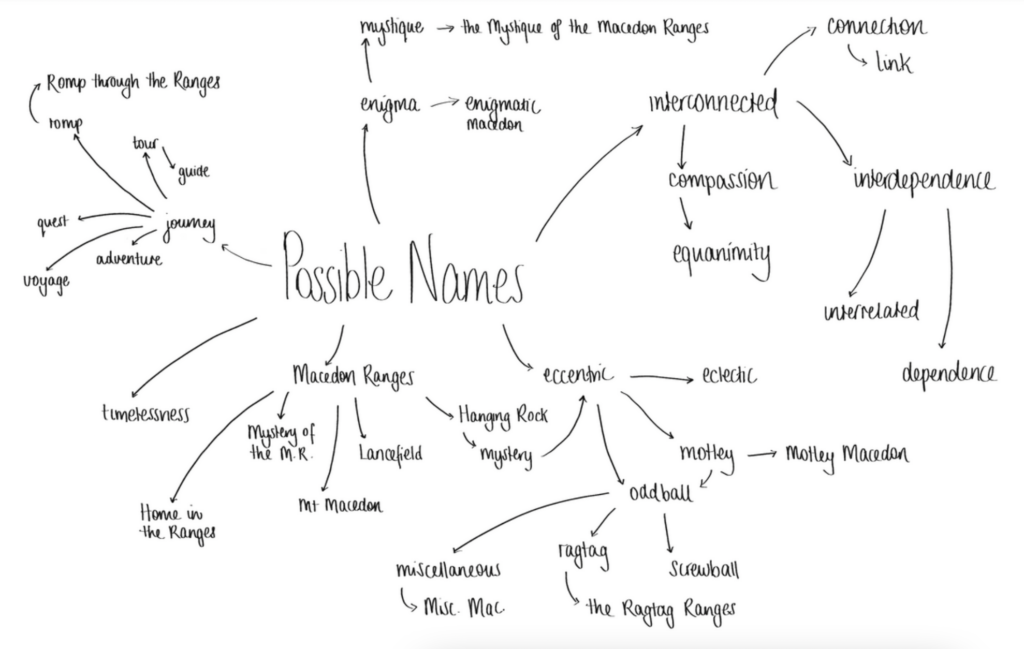
Concept mapping
After an initial brainstorming session to explore various ideas, including potential themes and motifs for the application, considerations for functionality and accessibility, as well as the possibility of gamification, I ultimately selected an augmented reality (AR) approach. This approach will allow users to engage with and explore the Macedon Ranges in regional Victoria.

Name and identity
The name had to reflect the timelessness of the Ranges, as well as its interconnectivity. Initial thoughts around “Motley Macedon” or “Ragtag Ranges”, which highlighted the eccentricity of the local area, were found too negative by users. I then played upon the idea of an adventure and found synonyms for this term, deciding finally on “Romp through the Ranges”, with the subtitle “An Interconnected Adventure”.

To ‘romp’ is to “(especially of a child or animal) play roughly and energetically”, and the Ranges refers to the Macedon Ranges. Naturally, the world around us is interconnected, and this will reflect in the application’s narrative.
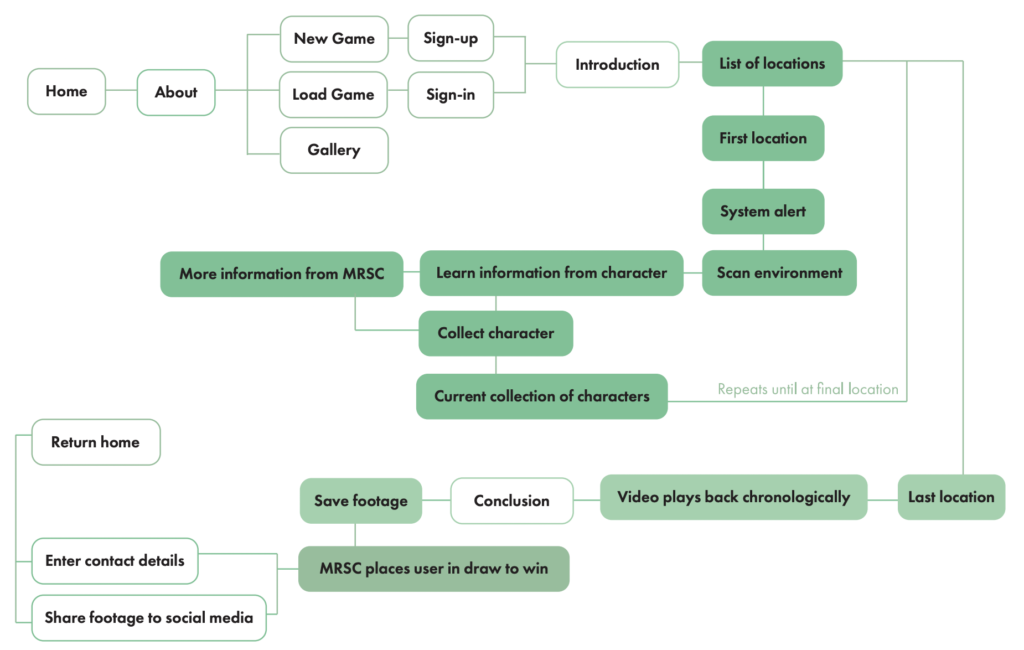
Narrative and user flow
This was the first flowchart which outlined gameplay. It remained fairly close to the flow in the final prototype.
Following user feedback, changes such as video playback and sharing footage to social media were included earlier and with freedom for the player to do this in their own time.

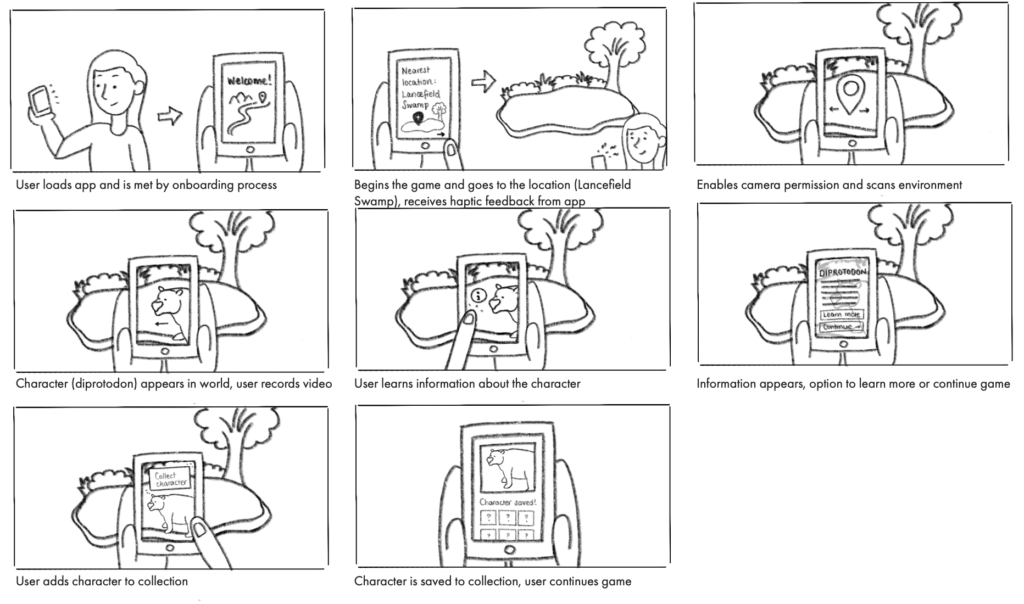
Storyboards

Alt text: User loads app and is met by onboarding process, they begin the game and head to location (e.g. Lancefield Swamp) and receive haptic feedback from app, they enable camera permissions and scan the environment, character (diprotodon from scenario) appears in their world and the user records the video, they learn information about the character, information pop-up and user can learn more or continue their game, user adds character to their collection, the character is saved and user continues their game.

Low-fidelity prototypes
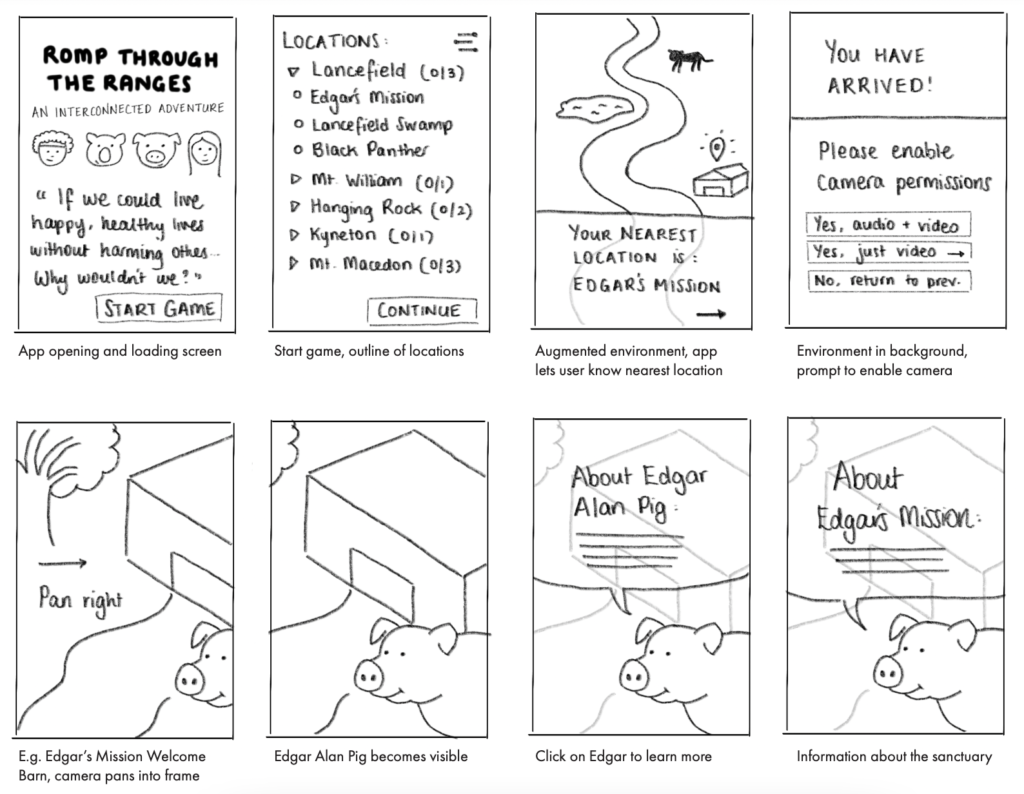
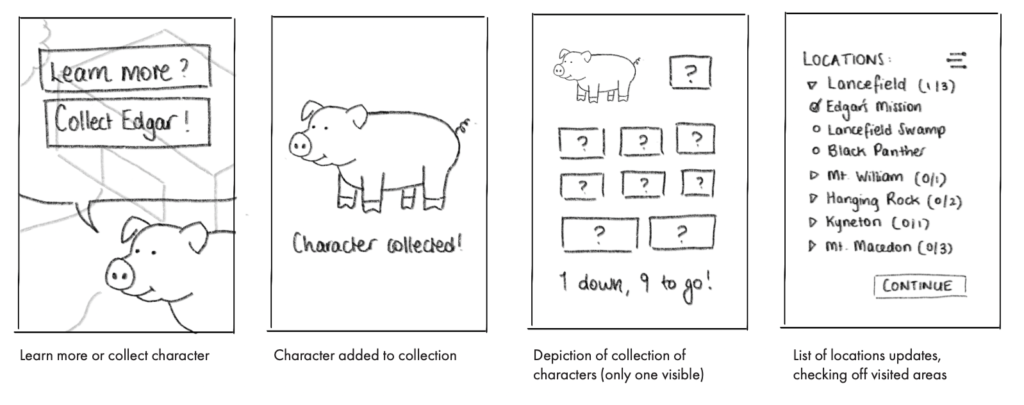
Sketches and paper prototypes
The initial concept followed this sequence:
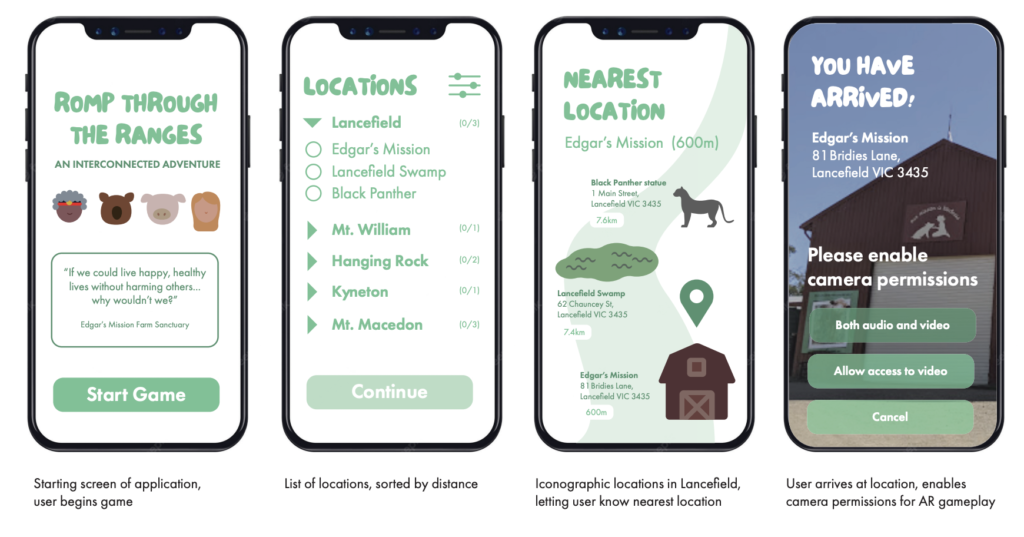
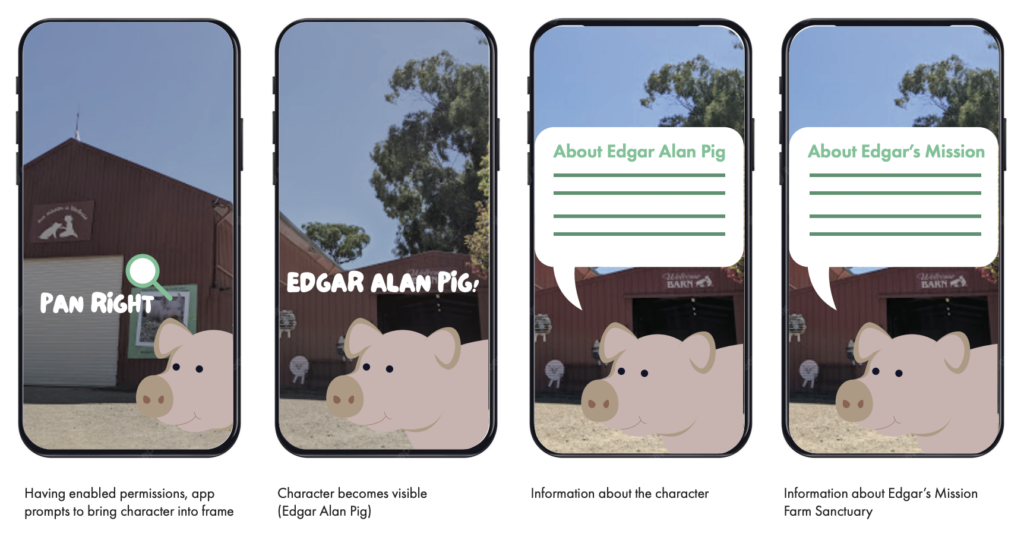
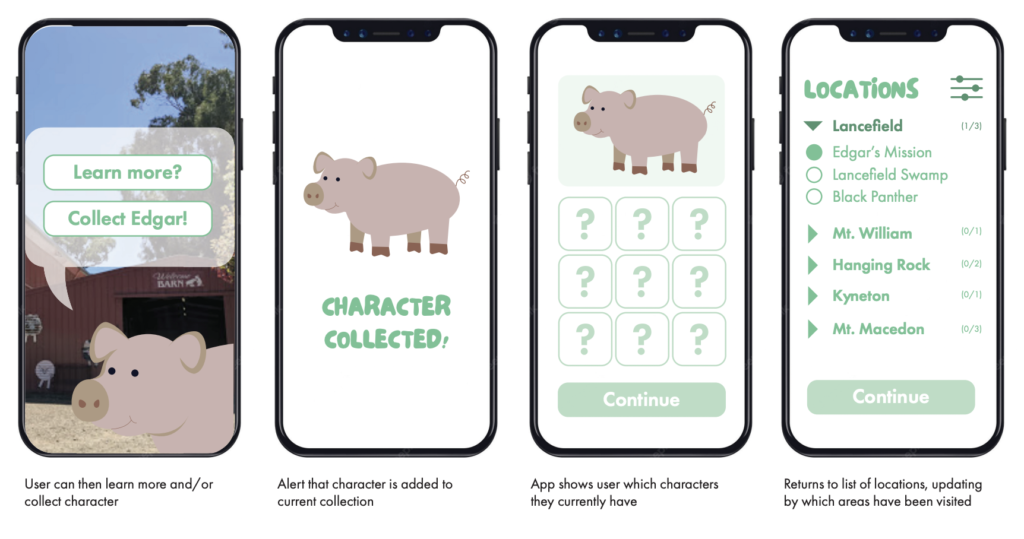
App opening and loading screen. Start game with outline of locations. App informs user of nearest location. Prompt to enable camera. With the instance of Edgar’s Mission Farm Sanctuary being closest, the user visits the Welcome Barn and the character of Edgar Alan Pig appears. Click on Edgar for more information about the sanctuary. The user can learn more or collect character. Character is then added to collection. User can view their collection of characters. The list of visited locations updates on the app.


First trial
These designs immediately followed the paper prototypes and sketches.



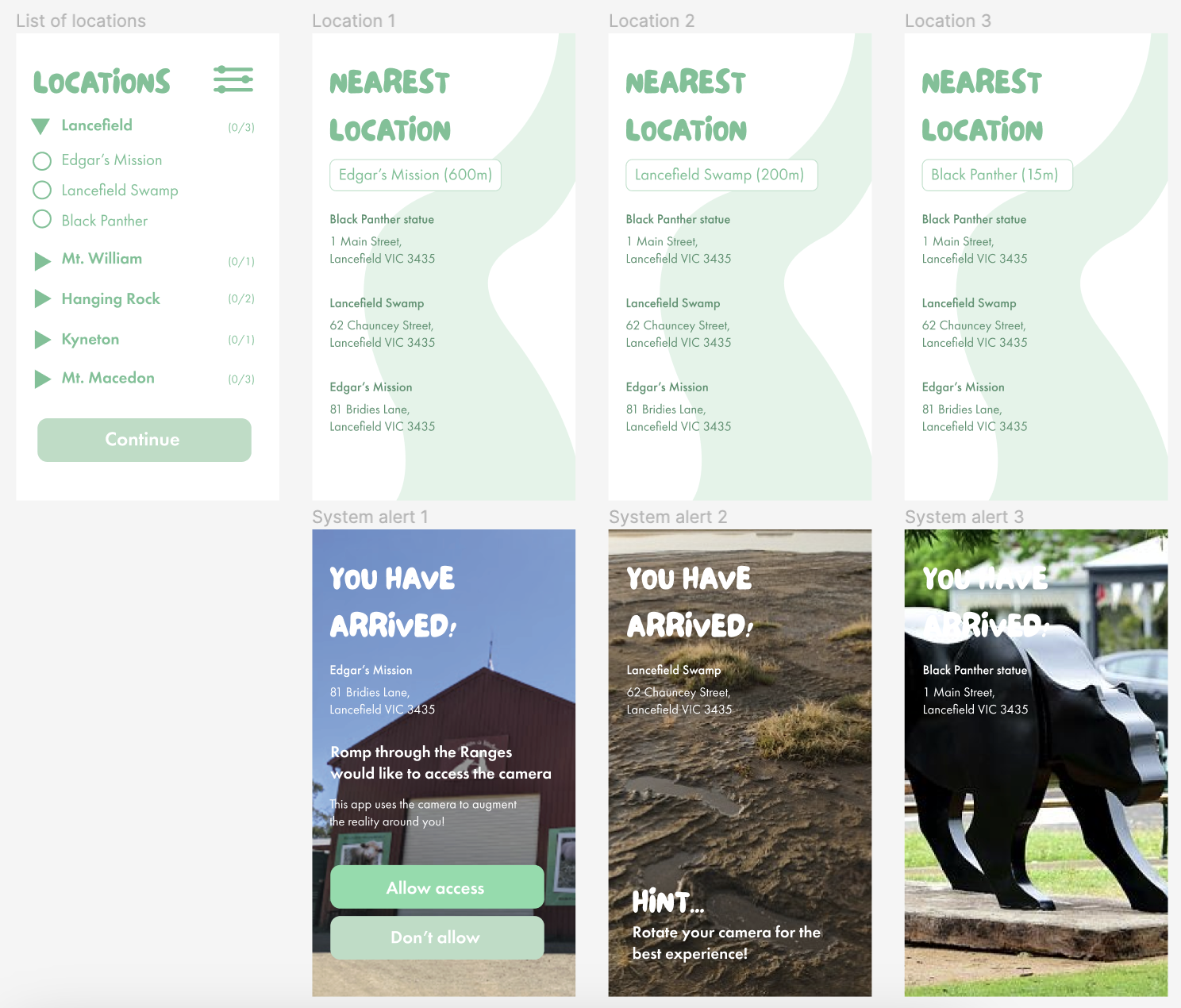
Second iteration
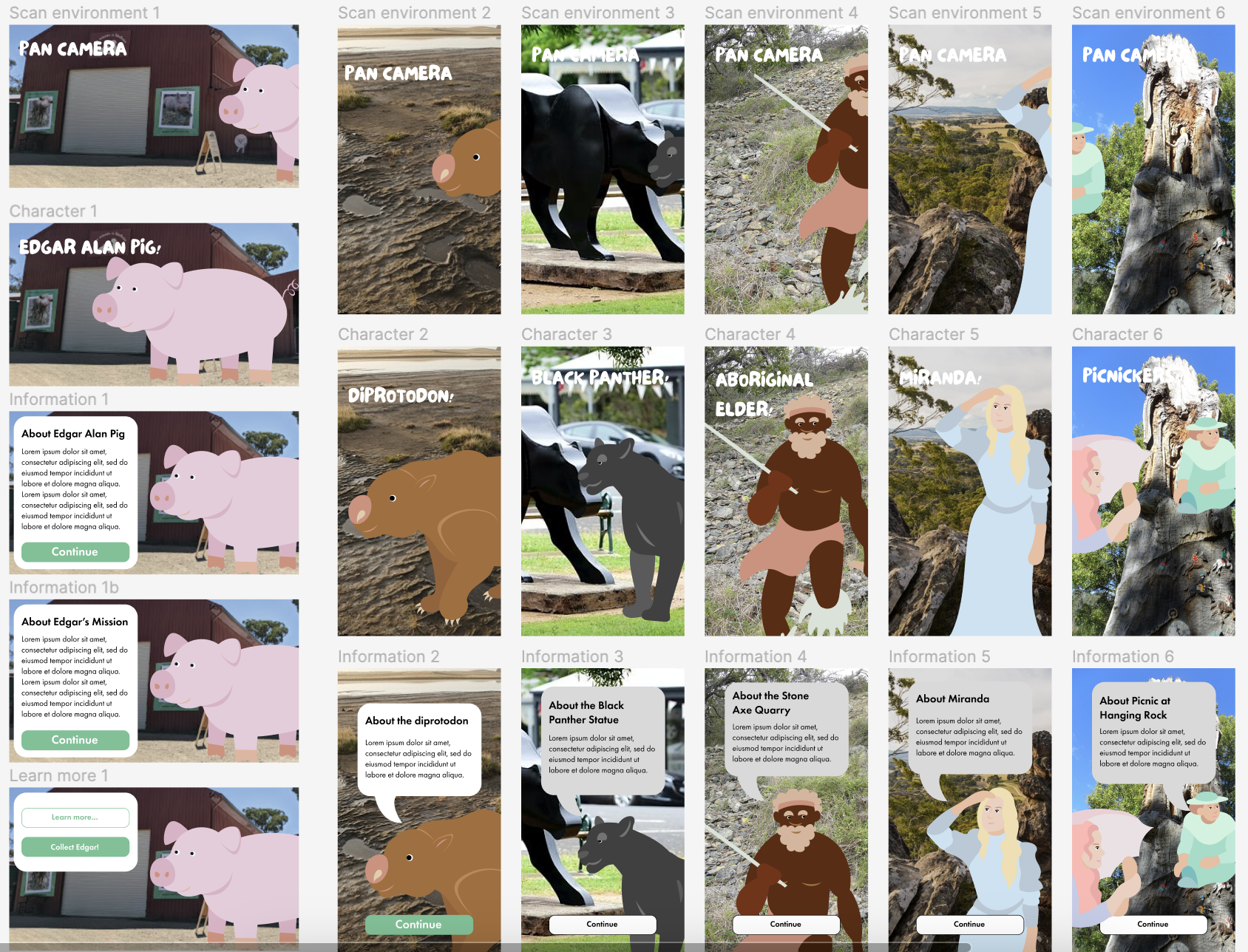
The images presented showcase a selection of frames from our initial round of prototyping. We have received valuable user feedback highlighting certain confusion points while interacting with the prototype. It is evident that the design did not adhere to established conventions and, regrettably, attempted to introduce unnecessary complexity. Consequently, several improvements were implemented in the final iterations of the prototypes provided below.





User Testing
Participants
Four participants from different locations, including regional Victoria, metropolitan Melbourne, and NSW, took part in the field testing. One participant from NSW was unable to attend, so another participant represented him. The age range of participants was 23 to 69 years, with one being 42 and the others being 64. The group consisted of two women and two men.
Field testing limitations
During the final round of field testing, I encountered several contingencies. The prototyping software, Figma, lacks the ability to switch between portrait and landscape views in presentation mode. As a result, I had to use a tablet to properly view the content since using a phone would cut off half of the screen.
Additionally, there was no internet connection in some destinations in the Macedon Ranges, and certain areas were closed to the public due to safety concerns following the floods in Victoria. For instance, Hanging Rock was inaccessible, which is why only one of the walks could be included in this documentation.
Focus group feedback
Overall, feedback was mostly positive with only a few minor changes needed. Focus group members emphasized the importance of removing unnecessary information and screens. One member found the Character Collection and Gallery confusing, mistaking them for being interchangeable. They suggested removing the Gallery and opening footage directly when clicking on a character in the Collection. I implemented this suggestion, resulting in improved efficiency.
Photos on location

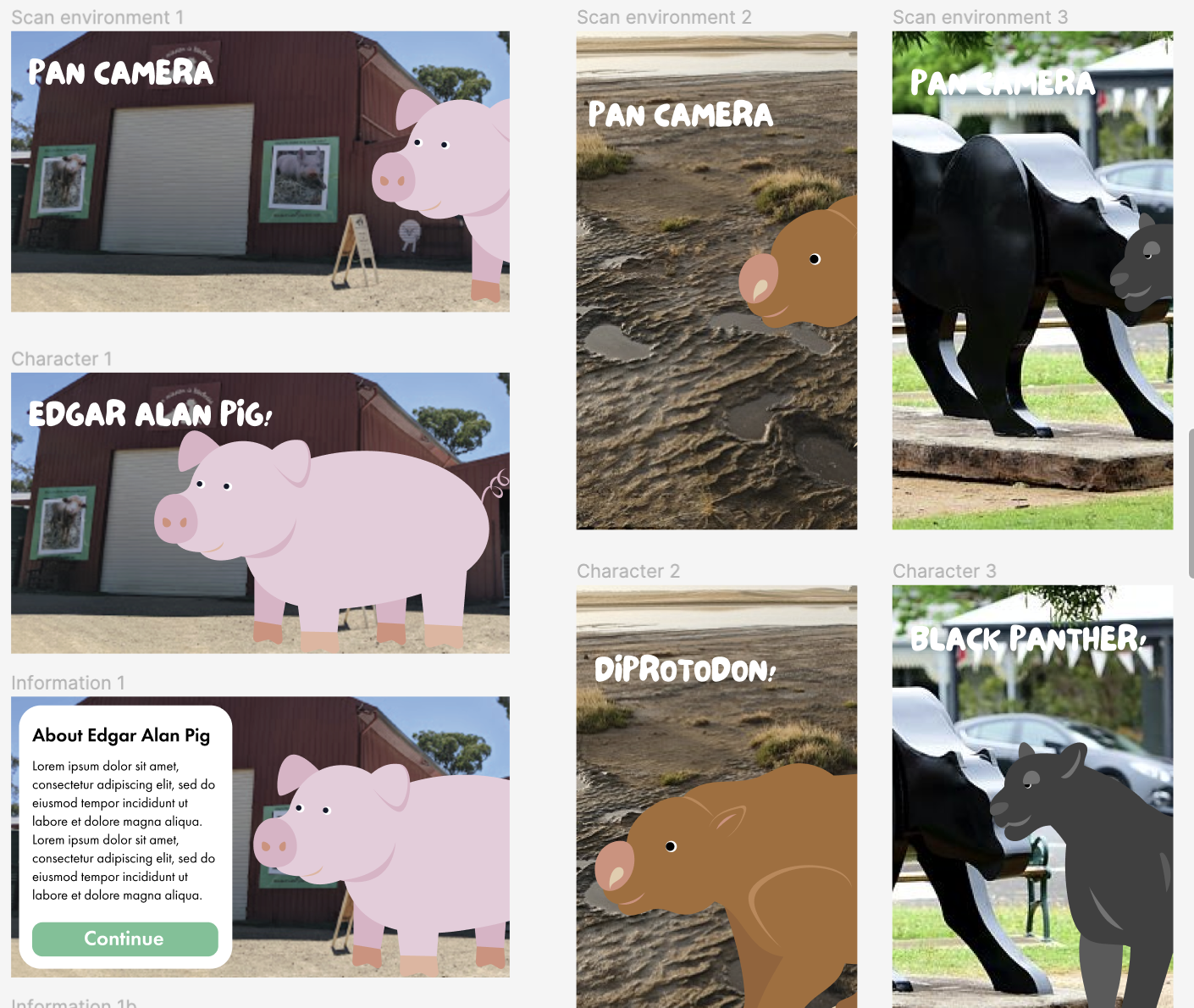
I have tried to simulate what it would look like for the user interacting with the character in their natural environment. Scroll through for all 10 locations.

The Recipe (Outcome)
High-fidelity prototype
A word about its functionality
As gameplay relies on AR, the prototype is not yet able to provide a fully representative experience for the player. The final application will allow for non-linear exploration of the Macedon Ranges, giving users the freedom to navigate to locations as they choose. However, the current design follows a linear progression, beginning at Edgar’s Mission and concluding at Camel’s Hump in Mount Macedon.
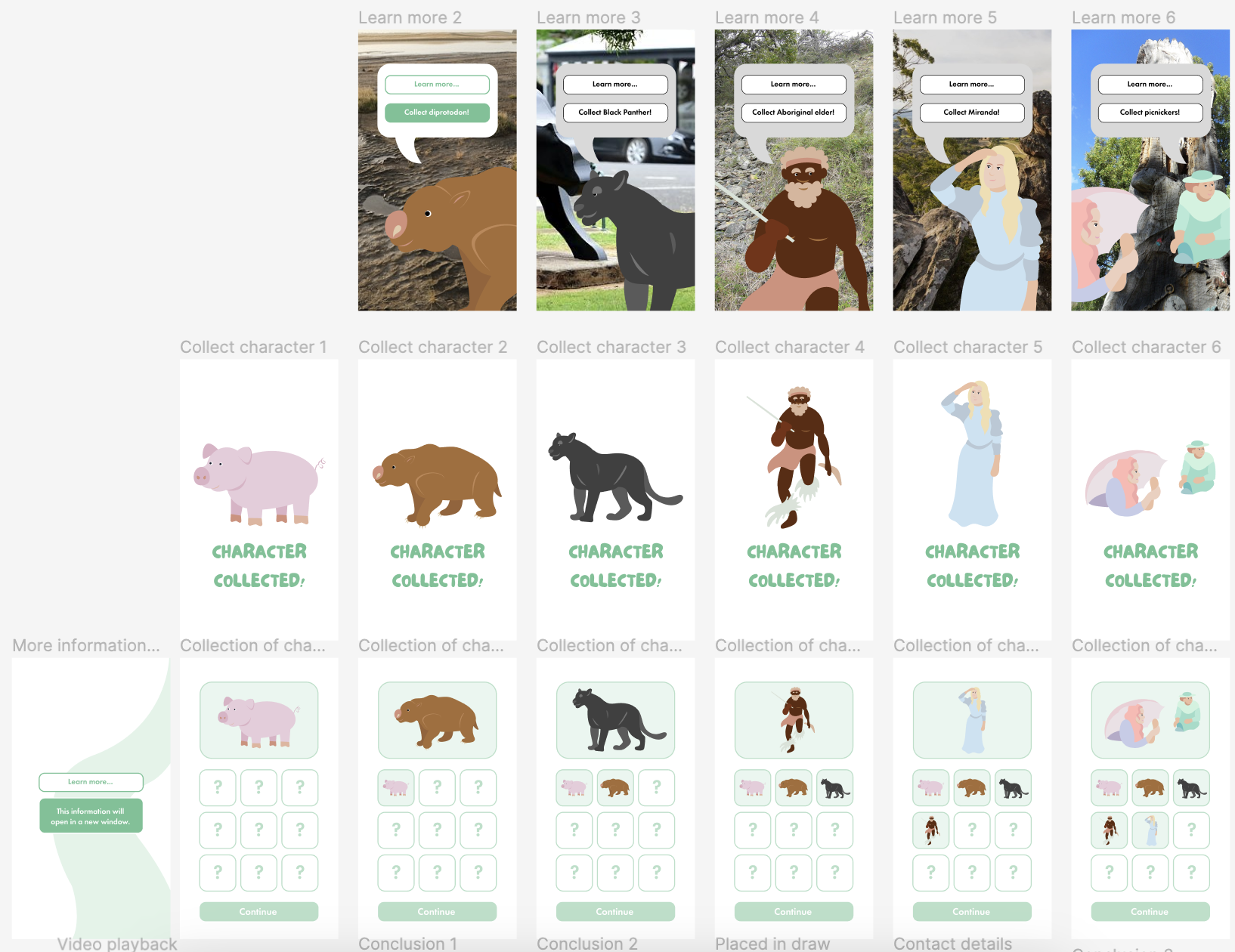
Character designs
Throughout the process, users provided helpful suggestions as to who or what each character should be. The sequence here follows the flow in the prototype setup (pictured also in the Character Collection screen).
Motion graphics
As the mobile application was not focussing so much on graphic design but UX, I primarily utilised the static images of the characters to communicate the idea of AR. However, to help users visualise what the simulated environment would truly look like, I created two GIFs for the first two location prototype screens.


Pictured are Edgar Alan Pig from Edgar’s Mission, and a Diprotodon (a class of megafauna) from the Lancefield Swamp.
Reflection
Sharing ideas with both the target audience and fellow designers proved valuable, as it provided useful feedback and suggestions. I also gained knowledge of potential future technologies to implement in the application, making the design process feel more realistic.
While there were some learning curves with the new prototyping tool, Figma was intuitive and allowed for accessible design. However, it had a flaw during user testing, as the inability to rotate the screen horizontally greatly affected the user experience. All content needed to be created and viewed horizontally before testing, and then the screen would be rotated back to portrait mode.
If time allowed, I would have included animation for each character in the character design. Currently, only the first two guides have animation saved as GIFs, while the others are PNGs. To present this to the Macedon Ranges Shire Council as a legitimate geolocation-based app, I plan to incorporate motion into the resulting characters. I look forward to having this app available on the market and contributing to the recovery of regional Victoria’s tourism sector.
